My Role
Research, Analysis & Ideation, UX & UI Design, Prototyping
Process
Research, Competitive Analysis, Wireframe, Prototype, Iteration, Style Tile
Tools
Figma, Mural, User Flows
Timeline
10 Weeks
Given the assignment to design an app integrating essential features like Payments and Account Profile, I created a platform tailored for consumers seeking products from independent and eco-conscious beauty brands. My objective was to develop an app that felt effortless to use, facilitating users in discovering desired products.
For optimal viewing experience, click the full screen icon in the top right corner > click “Options” in the top right corner > “Fit - Scale Down to Fit”.
Please note that the prototype primarily follows the main user flow of selecting and purchasing two products, and not all functions have been programmed.
The Process
Discover ➝ Define ➝ Develop
DISCOVER
Research
Prior to initiating my research, I had a clear vision of creating an app facilitating consumer purchases of beauty products. My emphasis was on independent and environmentally-friendly brands, aligning with my personal preferences. However, I sought validation for the concept's viability.
Through online research, I discovered a discernible trend among Millennial and Gen Z consumers, highlighting their inclination towards supporting independent and eco-conscious beauty brands in the current market.
DEFINE
People Problem
How can customers easily explore and discover beauty products that align with their specific needs and values?
User Story
As a user, I aim to seamlessly explore different independent and eco-friendly beauty brands, enabling me to discover products tailored to my unique preferences with ease.
Problem to Solution
My research indicates a demand for a digital marketplace providing access to independent and environmentally-conscious beauty brands, allowing consumers to effortlessly discover and buy products that resonate with their values. Pure Palette addresses this need by presenting users with a diverse catalog of indie and clean beauty brands, spanning makeup, skincare, and hair care offerings.
DEVELOP
Competitive Analysis
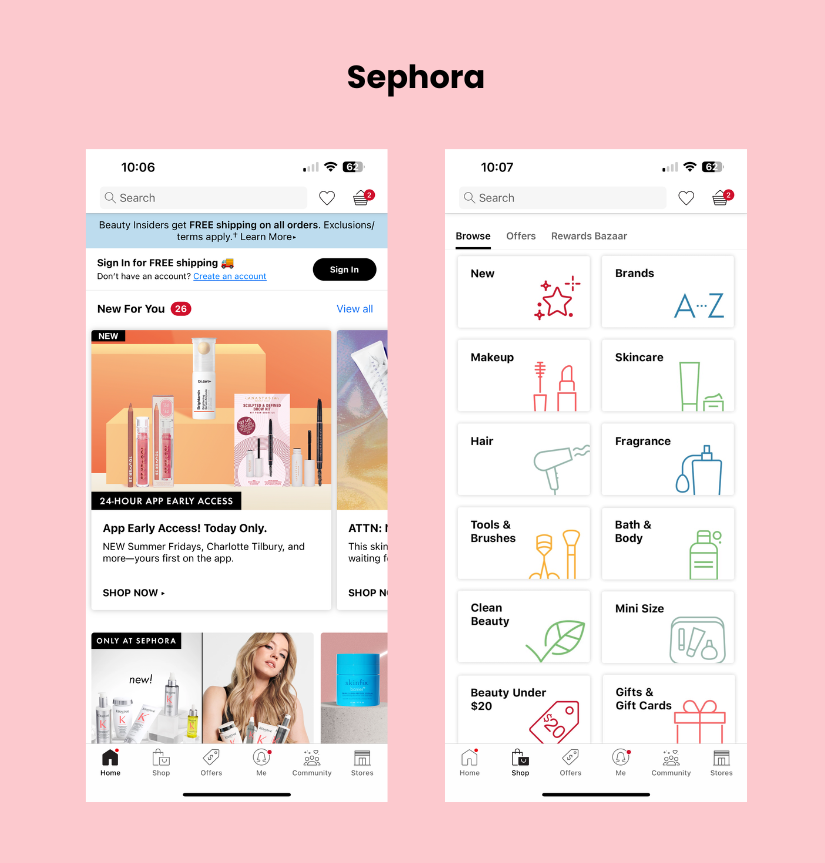
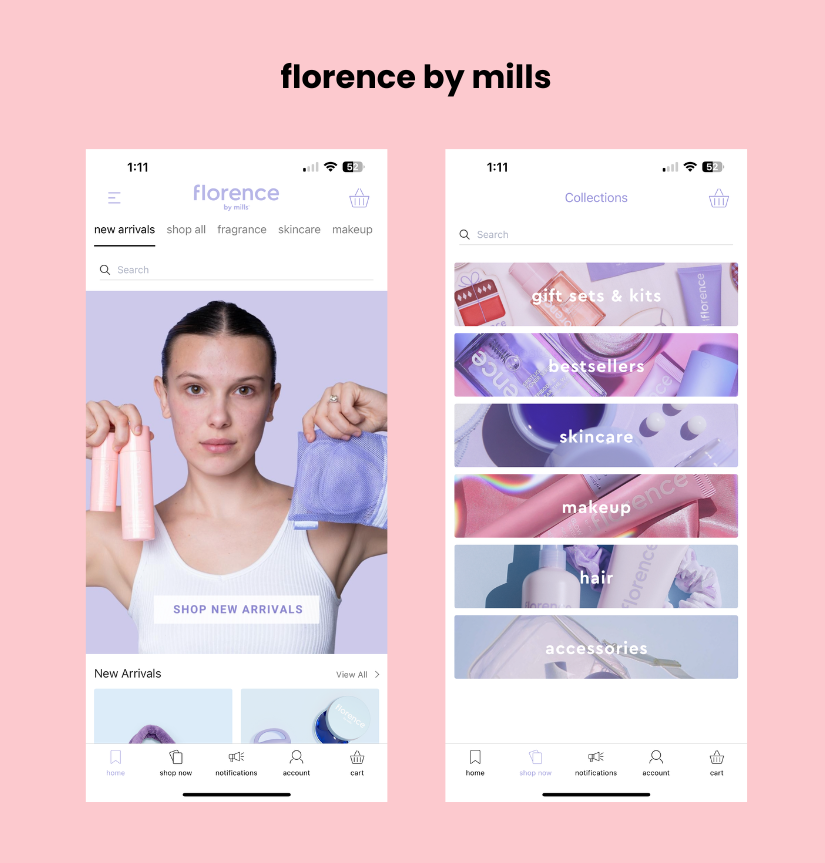
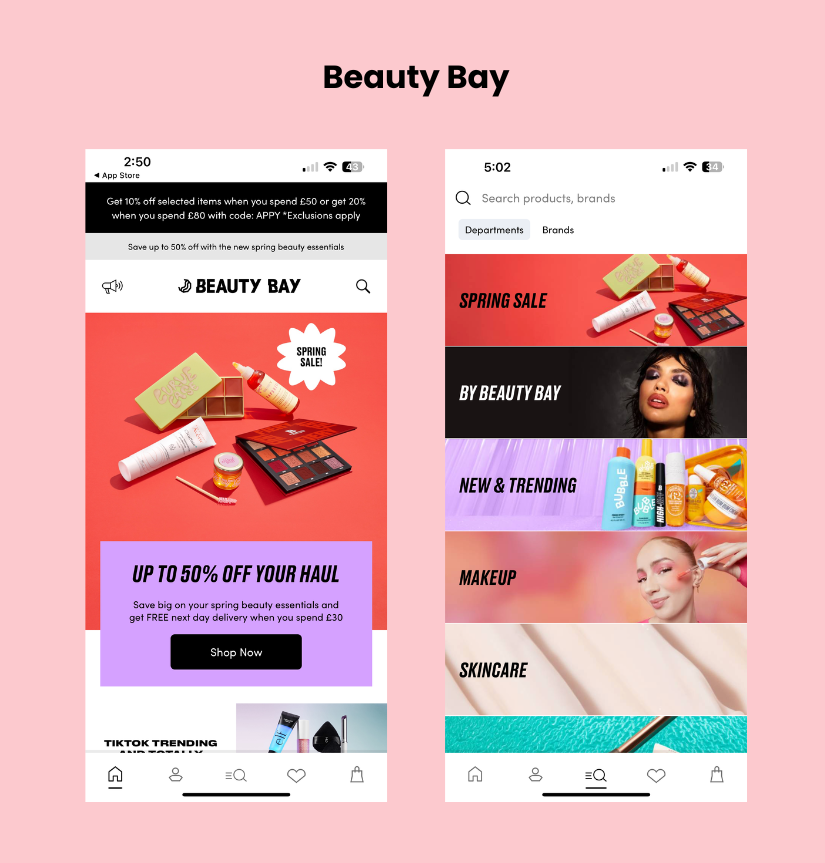
When starting the design process, I conducted an extensive review of several prominent beauty apps such as Sephora, florence by mills, and Beauty Bay to analyze their features and app designs, seeking inspiration for Pure Palette. Specifically, I focused on the home page and shop page to refine my understanding of their content and layout.



User Flow
Following this review and identifying recurring pages and flows, I proceeded to develop a user flow.
Sketches
Drawing from the competitive analysis and the user flow, I began working on sketches. In these initial sketches, I directed my attention to the creation of the main screens: the home page, the shop page, product pages, product category pages (brands, new, etc.), “My Cart” page, and the profile page.
Wireframes
Based on the sketches, I proceeded to develop medium-fidelity wireframes followed by high-fidelity wireframes.
Wireframes V1
Wireframes V2
In my first iteration of high-fidelity wireframes, I integrated colors from my initial style tile. However, upon review, I opted to revise the color palette. I found the current color scheme a bit overpowering, especially considering the vibrant product photos, and I felt it could potentially overwhelm the user.
Accessibility
FINAL THOUGHTS
I very much enjoyed working on this project as I had the freedom to unleash my creativity in shaping both the concept and design system of the app. With complete control over the app's direction and feature set, I'm exceptionally proud of the outcome, making it one of my favourite designs to date.