My Role
Research, Analysis & Ideation, UX & UI Design, Prototyping
Process
Ethnographic Research, Data Visualization, Wireframe, Prototype, Iteration, Style Tile
Tools
Figma, Mural
Timeline
13 Weeks
Parents or guardians grocery shopping with their children frequently endure longer and more stressful experiences compared to those without children. From managing tantrums to handling distractions, it's evident that any group with children has a notably distinct shopping encounter. Utilizing data gathered from observing grocery shoppers, I developed Grocery Games, a digital solution that actively engages children in the shopping process. By assigning them tasks that facilitate learning and keep them occupied, Grocery Games reduces instances of misbehavior and distractions.
For optimal viewing experience, click the full screen icon in the top right corner > click “Options” in the top right corner > “Fit - Scale Down to Fit”.
Please note that the prototype primarily follows the main user flow of gameplay, and not all functions have been programmed.
The Process
Discover ➝ Define ➝ Develop
DISCOVER
Ethnographic Research & Pain Points
I initiated this project by conducting ethnographic research, observing grocery shoppers across various days and times to pinpoint areas of difficulty. What emerged from my findings was that shoppers accompanied by children often experienced more frustration and extended shopping durations.
Shopper Demographics
Shoppers with children made up 34% of all shoppers observed.
Average Time to Shop (in minutes)
On average, the time it took users to line up and check out was the same, regardless if they had children with them or not. However, users with children spent about an extra ten minutes shopping. This is due to the extra steps added to their experience because of the children.
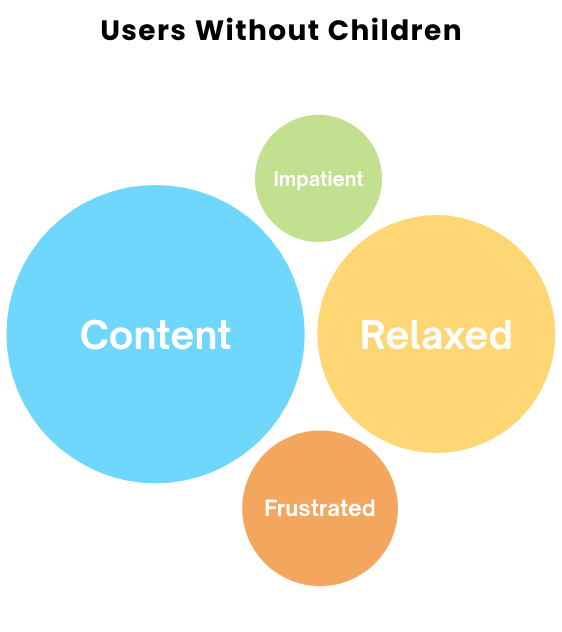
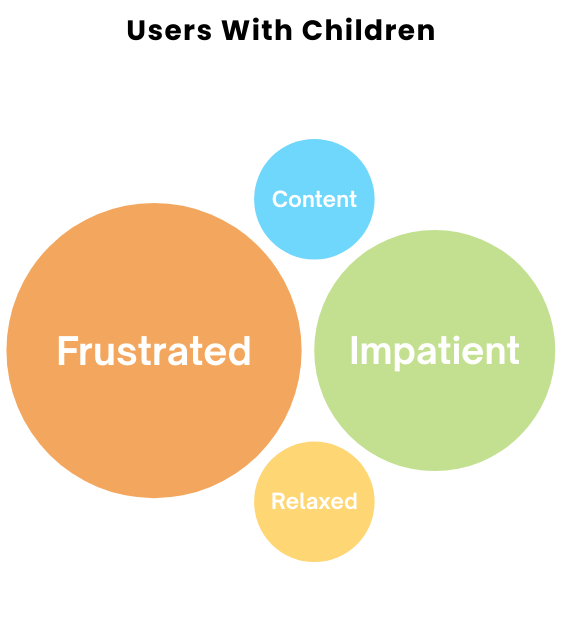
Shopper Emotions
For users without children, their most common emotions were content and relaxed. For users with children, they were mostly frustrated and impatient.


Shopping Process vs. Child Disturbances
On average, users who had children with them experienced three separate instances of their children misbehaving or getting distracted (referred to as disturbances). I saw an opportunity here to improve the children’s behaviour by involving them in the shopping process or keeping them busy.
DEFINE
People Problem
How can we make the grocery shopping experience easier for users with children?
User Story
As a user shopping for groceries with children, I want to engage and entertain them effectively to streamline my shopping experience and exit the store efficiently.
Problem to Solution
After observing multiple users who were with children, it became clear that bringing them along was a problem for most users. There were many instances where users had to take extra time in their shopping journeys to mitigate the situations that the children would cause. At first, I thought one solution to this problem would be to avoid taking children to the grocery store altogether.
However, after conducting some research online I found that it is actually beneficial to take children grocery shopping. This is where the idea to create a digital product that actively involved children in the grocery shopping experience came to fruition. Grocery Games will prompt children to find items around the grocery store (pulled directly from the parent/caregivers grocery list). Children will not only be occupied, but will have the opportunity to learn about food, nutrition, and money.
DEVELOP
When starting the design process, I knew right away that I wanted Grocery Games to be simple and colourful. I also wanted the app to be aesthetically pleasing, not just for the children who will be playing, but also for the adults who will be using the app to set up the games. To start, I wanted to create pages for each step in the set up process. To set up a game, the app needs to know three things: who is playing, where they will be shopping, and what items they will be shopping for. These are important steps in the user flow, which is why I chose to sketch these pages.
Sketches
Wireframes
These are the first set of wireframes that I created. After receiving feedback, it was recommended to add a progress bar, to eliminate the “Grocery Games” logo at the top of the pages, to add a divider line above the navigation bar, and to add the “Shopping List” section to the navigation bar.
My second set of wireframes incorporated the feedback that I received (mentioned above). From these wireframes, I created the high-fidelity prototype.
Accessibility
FINAL THOUGHTS
This project marked my first venture into the realm of UX/UI design, and I was excited to embark on the journey from observation to product development. It also served as my introduction to Figma and my initial foray into prototyping.
Initially, I must confess, I felt somewhat out of my depth. However, I decided to rely on my intuition and artistic abilities and forged ahead. Reflecting on the outcome, I can say that I'm quite proud of my first digital product.